Archive for 2013
Tips to create youtube videos for good traffic, visits, and visitors
Tips to follow to create good youtube videos that can attract visitors
1. Length of the video should be short and not more than 1 hour.
2. Ask users to subscribe, share, like and comment after watching the video.
3. Upload videos at regular intervals of time atleast one video every week.
4. Maintain continuity and explain the continuity in the videos.
5. Create playlists and all videos into different playlist so that users can find all related videos under a playlist.
6. Choose a custom thumbnail that is related to the playlist in which you are going to add that video.
7. Make sure that you added appropriate meta data for the video such as title, tags and description.
WPF Browse Image with OpenFileDialog and saving it in SQL Server database using C# ADO.NET Code
SQL Query to create table in SQL Server database to save image selected from WPF application
CREATE TABLE [dbo].[saveimage](
[sno] [int] IDENTITY(1,1) NOT NULL,
[img] [varchar](max) NULL
)
XAML Code in WPF application containing browse button, image and Upload button
<Window x:Class="SaveImageInDb.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel VerticalAlignment="Center" >
<Button Name="BtnUBrowse" Height="50" Width="150" Click="BtnBrowse_Click" >Browse Image</Button>
<Border BorderBrush="Black" BorderThickness="1" Height="200" Width="150">
<Image Name="Img1" Height="200" Width="150" ></Image>
</Border><Button Name="BtnUploadImage" Height="50" Width="150" Click="BtnUploadImage_Click" >Upload Image</Button>
</StackPanel>
</Grid>
</Window>
C#.NET and ADO.NET Code to browse image using OpenFileDialog and uploading it after showing it in image control
using Microsoft.Win32;
using System;
using System.Data.SqlClient;
using System.IO;
using System.Windows;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace SaveImageInDb
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void BtnBrowse_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog op = new OpenFileDialog();
op.Title = "Select a picture";
op.Filter = "All supported graphics|*.jpg;*.jpeg;*.png|" +
"JPEG (*.jpg;*.jpeg)|*.jpg;*.jpeg|" +
"Portable Network Graphic (*.png)|*.png";
if (op.ShowDialog() == true)
{
Img1.Source = new BitmapImage(new Uri(op.FileName));
}
}
private void BtnUploadImage_Click(object sender, RoutedEventArgs e)
{
var imageBuffer = BitmapSourceToByteArray((BitmapSource)Img1.Source);
SqlConnection con = new SqlConnection("Data Source=SUDHIR;Initial Catalog=db_wpfimage;Integrated Security=True");
SqlCommand cmd = new SqlCommand("insert into saveimage values('" + imageBuffer + "')", con);
con.Open();
int i = cmd.ExecuteNonQuery();
con.Close();
if (i > 0)
{ MessageBox.Show("Image Uploaded to database"); }
}
private byte[] BitmapSourceToByteArray(BitmapSource image)
{
using (var stream = new MemoryStream())
{
var encoder = new PngBitmapEncoder(); // or some other encoder
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
return stream.ToArray();
}
}
}
}
Windows store app code to consume web service data to display in gridview
C# code in Web service
[WebMethod]public donardetails Required(string m)
{
SqlCommand cmd = new SqlCommand("select* from tbl_DonateBlood where BloodGroup='" + m + "'", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
List<string> l = new List<string>();
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
string s = ds.Tables[0].Rows[i][0].ToString() + "," + ds.Tables[0].Rows[i][1].ToString() + "," + ds.Tables[0].Rows[i][2].ToString() + "," + ds.Tables[0].Rows[i][3].ToString() + "," + ds.Tables[0].Rows[i][4].ToString();
l.Add(s);
}
donardetails d = new donardetails();
d.details = l;
return d;
}
public class donardetails
{
public List<string> details;
}
XAML Code
<GridView x:Name="Grid_Details" Height="640" >
<GridView.ItemTemplate>
<DataTemplate>
<Border BorderBrush="Red" BorderThickness="1" Padding="11">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="SNo:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding SNo}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Name:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Name}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Mobile Number:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding MobileNo}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="3" Grid.Column="0" Text="Blood Group:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="3" Grid.Column="1" Text="{Binding BloodGroup}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="4" Grid.Column="0" Text="Location:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="4" Grid.Column="1" Text="{Binding Location}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
</Grid>
</Border>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
<GridView.ItemTemplate>
<DataTemplate>
<Border BorderBrush="Red" BorderThickness="1" Padding="11">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="SNo:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding SNo}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Name:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Name}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Mobile Number:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding MobileNo}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="3" Grid.Column="0" Text="Blood Group:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="3" Grid.Column="1" Text="{Binding BloodGroup}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="4" Grid.Column="0" Text="Location:" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
<TextBlock Grid.Row="4" Grid.Column="1" Text="{Binding Location}" Width="150" Height="25" Foreground="Red" FontSize="15" HorizontalAlignment="Left"/>
</Grid>
</Border>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
C# Code
public async void GetData()
{
Give_Blood.GiveBloodServiceReference.BloodDonarWebServiceSoapClient o = new BloodDonarWebServiceSoapClient();
RequiredResponse a = await o.RequiredAsync(t.Text);
int count = a.Body.RequiredResult.details.Count;
if (t.Text != "bloodgroup")
{
if (count == 0)
{
MessageDialog msg = new MessageDialog("Blood Donars Not Available For '" + t.Text + "' Blood Group");
await msg.ShowAsync();
}
}
string[] rowarr = new string[count];
int k = 1;
for (int i = 0; i < count; i++)
{
string s = a.Body.RequiredResult.details[i];
//string s = a.Body.RequiredResult[i].ToString();
rowarr = s.Split(',');
//rowarr contains a row data
for (int j = 0; j < (rowarr.Length - 1); )
{
tbl_GiveBlood h = new tbl_GiveBlood();
h.SNo = k.ToString();
j++;
h.Name = rowarr[j];
j++;
h.MobileNo = rowarr[j];
j++;
h.BloodGroup = rowarr[j];
j++;
h.Location = rowarr[j];
j++;
k++;
Grid_Details.Items.Add(h);
}
}
}
Windows phone c# code to Call and Message from windows phone
C# code for sending message:
SmsComposeTask smsComposeTask = new SmsComposeTask();
smsComposeTask.To = "6786543672"; // phone number to whom the sms is to be sent
smsComposeTask.Show(); // this will invoke the native sms edtior
C# code to make a call:
phoneCallTask.PhoneNumber = "6786543672";
phoneCallTask.DisplayName = "Name";
phoneCallTask.Show();
Windows phone C# code to get selected data by selecting checkbox in listbox
Here is the example to get selected data by selecting checkbox in listbox:
<ListBox Height="600" Name="listBox1" Margin="0,0,0,0" >
<ListBox.ItemTemplate>
<DataTemplate>
<Grid x:Name="grid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<CheckBox x:Name="cb" Tag="{Binding PhoneNo}" IsChecked="{Binding IsSelected}" IsEnabled="True" Checked="cb_Checked_1" Unchecked="cb_Unchecked_1" Grid.Column="0" />
<TextBlock x:Name="Txt_Name" Grid.Column="1" Text="{Binding Name}" VerticalAlignment="Center"/>
<TextBlock x:Name="Txt_PhNo" Grid.Column="2" Text="{Binding PhoneNo}" VerticalAlignment="Center" />
<TextBlock Grid.Column="3" Text="{Binding Location}" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
string option_selected = "";
int check_count = 0;
private void cb_Checked_1(object sender, RoutedEventArgs e)
{
check_count = 0;
option_selected = "";
SearchElement(listBox1);
string s = " Total Selected Checkboxes : " + check_count.ToString()
+ Environment.NewLine + " Value Associated : " + option_selected;
}
private void cb_Unchecked_1(object sender, RoutedEventArgs e)
{
check_count = 0;
option_selected = "";
SearchElement(listBox1);
string s = " Total Selected Checkboxes : " + check_count.ToString()
+ Environment.NewLine + " Value Associated : " + option_selected;
}
private void SearchElement(DependencyObject targeted_control)
{
var count = VisualTreeHelper.GetChildrenCount(targeted_control); // targeted_control is the listbox
if (count > 0)
{
for (int i = 0; i < count; i++)
{
var child = VisualTreeHelper.GetChild(targeted_control, i);
if (child is CheckBox) // specific/child control
{
CheckBox targeted_element = (CheckBox)child;
if (targeted_element.IsChecked == true)
{
if (option_selected != "")
{
option_selected = option_selected + " , " + targeted_element.Tag;
}
else
{
// get the value associated with the "checked" checkbox
option_selected = targeted_element.Tag.ToString();
}
// count the number of "Checked" checkboxes
check_count = check_count + 1;
return;
}
}
else
{
SearchElement(child);
}
}
}
else
{
return;
}
}
xaml code
<ListBox Height="600" Name="listBox1" Margin="0,0,0,0" >
<ListBox.ItemTemplate>
<DataTemplate>
<Grid x:Name="grid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<CheckBox x:Name="cb" Tag="{Binding PhoneNo}" IsChecked="{Binding IsSelected}" IsEnabled="True" Checked="cb_Checked_1" Unchecked="cb_Unchecked_1" Grid.Column="0" />
<TextBlock x:Name="Txt_Name" Grid.Column="1" Text="{Binding Name}" VerticalAlignment="Center"/>
<TextBlock x:Name="Txt_PhNo" Grid.Column="2" Text="{Binding PhoneNo}" VerticalAlignment="Center" />
<TextBlock Grid.Column="3" Text="{Binding Location}" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
C# code:
string option_selected = "";
int check_count = 0;
private void cb_Checked_1(object sender, RoutedEventArgs e)
{
check_count = 0;
option_selected = "";
SearchElement(listBox1);
string s = " Total Selected Checkboxes : " + check_count.ToString()
+ Environment.NewLine + " Value Associated : " + option_selected;
}
private void cb_Unchecked_1(object sender, RoutedEventArgs e)
{
check_count = 0;
option_selected = "";
SearchElement(listBox1);
string s = " Total Selected Checkboxes : " + check_count.ToString()
+ Environment.NewLine + " Value Associated : " + option_selected;
}
private void SearchElement(DependencyObject targeted_control)
{
var count = VisualTreeHelper.GetChildrenCount(targeted_control); // targeted_control is the listbox
if (count > 0)
{
for (int i = 0; i < count; i++)
{
var child = VisualTreeHelper.GetChild(targeted_control, i);
if (child is CheckBox) // specific/child control
{
CheckBox targeted_element = (CheckBox)child;
if (targeted_element.IsChecked == true)
{
if (option_selected != "")
{
option_selected = option_selected + " , " + targeted_element.Tag;
}
else
{
// get the value associated with the "checked" checkbox
option_selected = targeted_element.Tag.ToString();
}
// count the number of "Checked" checkboxes
check_count = check_count + 1;
return;
}
}
else
{
SearchElement(child);
}
}
}
else
{
return;
}
}
Windows phone 8 C# code to check network or internet or wifi availablility
C# code in Windows phone 8 apps to display message in message box saying Network not available to update data when internet is not available in phone.
bool isNetwork = NetworkInterface.GetIsNetworkAvailable();
if (!isNetwork)
{
MessageBox.Show("Network not available to update data");
}
else {
//code to work when network is available
}
bool isNetwork = NetworkInterface.GetIsNetworkAvailable();
if (!isNetwork)
{
MessageBox.Show("Network not available to update data");
}
else {
//code to work when network is available
}
Windows phone 8 Sqlite queries to insert update delete in C# xaml app
C# code in windows phone 8 app with sqlite commands
string dbPath = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path, "db.sqlite");
private void BtnUpdate_OnClick(object sender, RoutedEventArgs e)
{
using (var db = new SQLiteConnection(dbPath))
{
db.DeleteAll<RechargePlansData>();
db.RunInTransaction(() =>
{
for (int i = 0; i < d.l.Count; i++)
{
db.Insert(new RechargePlansData() { statename = 1, networkname = 1, categoryname = 1, amount = "2000", talktime = "2200", validity = "1 months", descriptiondata = "voda description1" });
}
});
}
private void BtnUpdate_OnClick(object sender, RoutedEventArgs e)
{
using (var db = new SQLiteConnection(dbPath))
{
var existing = db.Query<Person>("select * from Person").FirstOrDefault();
if (existing != null)
{
existing.FirstName = "Denis";
db.RunInTransaction(() =>
{
db.Update(existing);
});
}
}
}
private void BtnDelete_OnClick(object sender, RoutedEventArgs e)
{
using (var db = new SQLiteConnection(dbPath))
{
var existing = db.Query<Person>("select * from Person").FirstOrDefault();
if (existing != null)
{
db.RunInTransaction(() =>
{
db.Delete(existing);
});
}
}
}
C# code in RechargePlansData class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WP8Sqlite
{
class RechargePlansData
{
[SQLite.PrimaryKey, SQLite.AutoIncrement]
public int Id { get; set; }
public int statename { get; set; }
public int networkname { get; set; }
public int categoryname { get; set; }
public string amount { get; set; }
public string talktime { get; set; }
public string validity { get; set; }
public string descriptiondata { get; set; }
}
}
Windows Phone 8 C# code to consume asmx webservice with ADO.NET code
I added web service in references of my windows phone 8 app.
DbakingsReference is the ServiceName i gave. This is used as namespace in C# code.
RechargePlansService is the class inside my webservice.
GetData is the web method i created in webservice which returns data in form of a user defined type named data.
//return type
DbakingsReference is the ServiceName i gave. This is used as namespace in C# code.
RechargePlansService is the class inside my webservice.
GetData is the web method i created in webservice which returns data in form of a user defined type named data.
Here is the code in web service asmx file containing web method that returns data which is retreived from sql server database using ADO.NET
using System.Web.Services;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
using System.Collections;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class RechargePlansService : System.Web.Services.WebService {
public RechargePlansService () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["sqlconnection"].ConnectionString);
[WebMethod]
public data GetData()
{
data d = new data(); ;
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
int i = 0;
List<string> l1 = new List<string>();
for ( i = 0; i < ds.Tables[0].Rows.Count; i++)
{
l1.Add( ds.Tables[0].Rows[i][0].ToString() + "," + ds.Tables[0].Rows[i][1].ToString() );
}
d.l = l1;
return d;
}
//return type
public class data
{
public List<string> l;
}
}
Code in Windows phone app to display data retreived from web service in a message box
private void Btn1_Click(object sender, EventArgs e)
{
DbakingsReference.RechargePlansServiceSoapClient MyClient = new DbakingsReference.RechargePlansServiceSoapClient();
MyClient.GetDataCompleted += MyClient_GetDataCompleted;
MyClient.GetDataAsync();
}
private void MyClient_GetDataCompleted(object sender, DbakingsReference.GetDataCompletedEventArgs e)
{
DbakingsReference.data d= e.Result;
MessageBox.Show ( d.l[0]);
}
MVC 4 Part-2 Creating first MVC4 application
Step by Step demo to create MVC 4 application
File - New Project - Select C# - Web - ASP.NET MVC 4 Web Application
Project types - Empty contains nothing recommended for experts.
Basic contains some important MVC elements to use.
Internet application contains lot of required elements as default.
Select Basic to follow this example.
Select Razor as view engine to write razor code in the project.
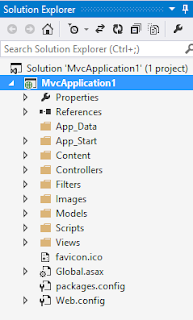
Solution Explorer with project files structure
Steps to add a controller
Right click on the controller folder and click on add - controller.
Enter controller name as FirstController.
Actually here First is the name of the controller.
Select empty API controller as template and click on Add.
Index.cshtml is the default view which is displayed when project is executed.
It is located in Home folder inside Views folder in solution explorer.
URL routing
The url routing is defined in RouteConfig.cs file which is present inside App_Start folder.
In that which url is mapped to which controller is defined.
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
This default router says that if there in no controller mentioned in the url then Home will be the default Controller and if there is no action mentioned in the url then Index will be the action performed.
File - New Project - Select C# - Web - ASP.NET MVC 4 Web Application
Project types - Empty contains nothing recommended for experts.
Basic contains some important MVC elements to use.
Internet application contains lot of required elements as default.
Select Basic to follow this example.
Select Razor as view engine to write razor code in the project.
Solution Explorer with project files structure
Controllers to hold controllers in the project. Models folder to add models of the project and views folder to add views for the project. Scripts folder is where javascript and jquery files are added.
Steps to add a controller
Right click on the controller folder and click on add - controller.
Enter controller name as FirstController.
Actually here First is the name of the controller.
Select empty API controller as template and click on Add.
Index.cshtml is the default view which is displayed when project is executed.
It is located in Home folder inside Views folder in solution explorer.
URL routing
The url routing is defined in RouteConfig.cs file which is present inside App_Start folder.
In that which url is mapped to which controller is defined.
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
This default router says that if there in no controller mentioned in the url then Home will be the default Controller and if there is no action mentioned in the url then Index will be the action performed.
MVC 4 Overview Part-1
MVC stands for Model View Controller.
MVC is built on ASP.NET. In ASP.NET we create websites using webpages or web forms.
Web Pages applications can be created using Web Matrix or Visual studio. They will have .CSHTML as extension. Javascript and C# razor syntax code can be added to it.
Web Forms applications can be created using Visual studio. They will have .aspx files and .aspx.cs files. UI is created using dragging controls. Double click to create events.
MVC applications contains models for data and objects. Views generate user interface. Controllers interact with user actions. Visual Studio is used to create this apps. Code in .cshtml and .cs files. Precise control of HTML and URLs.
Configuration, State management, Membership and roles, catching is also there in MVC.
You can also include Web forms inside MVC application because all of them are ASP.NET.
Life cycle
When a request comes Controller will receive the request then communicate with model to retreive data.
The retrieved data is send to View which represents data visually to user.
MVC is built on ASP.NET. In ASP.NET we create websites using webpages or web forms.
Web Pages applications can be created using Web Matrix or Visual studio. They will have .CSHTML as extension. Javascript and C# razor syntax code can be added to it.
Web Forms applications can be created using Visual studio. They will have .aspx files and .aspx.cs files. UI is created using dragging controls. Double click to create events.
MVC applications contains models for data and objects. Views generate user interface. Controllers interact with user actions. Visual Studio is used to create this apps. Code in .cshtml and .cs files. Precise control of HTML and URLs.
Configuration, State management, Membership and roles, catching is also there in MVC.
You can also include Web forms inside MVC application because all of them are ASP.NET.
Life cycle
When a request comes Controller will receive the request then communicate with model to retreive data.
The retrieved data is send to View which represents data visually to user.
SQL Server 2012 Select query
Select
select 'test'When you execute the above select query it will print test as output
select * from tbl_register
The above query is used to print the whole table data named as tbl_register.
select name from tbl_register
The above query is used to print data of name column from table named as tbl_register.
Where
select name from tbl_register where id<3The above query is used to print data of name column from tbl_register table with id value less than 3 only.
select id, name from tbl_register where id<3 order by name
The above query is used to print data from id and name columns and the output will be sorted based on the name column data.
Distinct
select distinct name from tbl_registerThe above query will print data in name column without duplicates or repeated values.
alias
select name as username from tbl_register
select username = name from tbl_register
select name username from tbl_register
The above three queries will print data in name column with username as column name.
select name from tbl_register as register
select name from tbl_register register
The above two queries will create register as alias name for table name tbl_register which is used in joins.
case
select id, name,
case stat
when 'yes' then 'pass'
else 'fail'
end as
[status]
from tbl_register
The above query will print three columns id, name, status.
id, name columns data is printed along with one more column named as status which is not present in table.
the data under status column is based on stat column which is present under tbl_register.
if stat column value is yes then at that place pass is printed else fail is printed in status column in the output.
id, name columns data is printed along with one more column named as status which is not present in table.
the data under status column is based on stat column which is present under tbl_register.
if stat column value is yes then at that place pass is printed else fail is printed in status column in the output.
id name status
1 sudhir pass
2 raj fail
3 ram pass
4 gopi pass
5 sudhir fail
Joins
Inner joins
Outer joins
Cross joins
SQL Server 2012
Operators
Predicates - in, between, like
Comparision operators - <, >, =, <=, >=, <>, !=, !<, !>
Logical operators - and, or, not
Arthimetic operators - +, -, * , /, %
Concatenation - +
Functions
String function - substring, left, right, len, datalength, replace, replicate, upper, lower, utrim, ltrim
date and time functions - getdate, systdatetime, getutcdate, dateadd, datediff, year, month, day
aggregate functions - sum, min, max, avg, count
T-SQL
Controlling flow - if else, while, break, continue, begin end
error handling - try catch
transaction control - begin transaction, commit transaction, rollback transaction
Comments - -- or /* */
Predicates - in, between, like
Comparision operators - <, >, =, <=, >=, <>, !=, !<, !>
Logical operators - and, or, not
Arthimetic operators - +, -, * , /, %
Concatenation - +
Functions
String function - substring, left, right, len, datalength, replace, replicate, upper, lower, utrim, ltrim
date and time functions - getdate, systdatetime, getutcdate, dateadd, datediff, year, month, day
aggregate functions - sum, min, max, avg, count
T-SQL
Controlling flow - if else, while, break, continue, begin end
error handling - try catch
transaction control - begin transaction, commit transaction, rollback transaction
Comments - -- or /* */
Windows phone 8 apps using common template for all longlistselectors in pivot app xaml c#
In this example i created a template with grid and textblock to use it in 2 longlist selectors in pivot app.
XAML code with template in pivot page
<phone:PhoneApplicationPage
x:Class="PivotApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources >
<DataTemplate x:Key="GridTemplate">
<Grid Background="{StaticResource PhoneAccentBrush}" Margin="5">
<StackPanel VerticalAlignment="Bottom" Margin="5">
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap"/>
</StackPanel>
</Grid>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<phone:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<phone:PivotItem Header="first">
<!--Double line list with text wrapping-->
<phone:LongListSelector LayoutMode="Grid" GridCellSize="180,180"
Margin="0,0,-12,0" ItemsSource="{Binding Items}"
ItemTemplate="{StaticResource GridTemplate}"
>
</phone:LongListSelector>
</phone:PivotItem>
<!--Pivot item two-->
<phone:PivotItem Header="second">
<!--Double line list no text wrapping-->
<phone:LongListSelector Margin="0,0,-12,0" ItemsSource="{Binding Items}"
GridCellSize="150,150"
LayoutMode="Grid"
ItemTemplate="{StaticResource GridTemplate}">
</phone:LongListSelector>
</phone:PivotItem>
</phone:Pivot>
</Grid>
</phone:PhoneApplicationPage>
XAML code with template in pivot page
<phone:PhoneApplicationPage
x:Class="PivotApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources >
<DataTemplate x:Key="GridTemplate">
<Grid Background="{StaticResource PhoneAccentBrush}" Margin="5">
<StackPanel VerticalAlignment="Bottom" Margin="5">
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap"/>
</StackPanel>
</Grid>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<phone:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<phone:PivotItem Header="first">
<!--Double line list with text wrapping-->
<phone:LongListSelector LayoutMode="Grid" GridCellSize="180,180"
Margin="0,0,-12,0" ItemsSource="{Binding Items}"
ItemTemplate="{StaticResource GridTemplate}"
>
</phone:LongListSelector>
</phone:PivotItem>
<!--Pivot item two-->
<phone:PivotItem Header="second">
<!--Double line list no text wrapping-->
<phone:LongListSelector Margin="0,0,-12,0" ItemsSource="{Binding Items}"
GridCellSize="150,150"
LayoutMode="Grid"
ItemTemplate="{StaticResource GridTemplate}">
</phone:LongListSelector>
</phone:PivotItem>
</phone:Pivot>
</Grid>
</phone:PhoneApplicationPage>
Windows Phone apps pivot template with grid tiles inside it
By default every pivot app contains a long list selector with row template i.e., items inside it will be displayed in listview format. Now in this example i modified the xaml code to convert that list format to grid format using the below code.
In this example i created windows phone 8 app using C#/XAML pivot template.
Here is the modified code in MainPage.xaml to display first pivot item longlistselector items in grid format.
<phone:PhoneApplicationPage
x:Class="PivotApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<phone:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<phone:PivotItem Header="first">
<!--Double line list with text wrapping-->
<phone:LongListSelector LayoutMode="Grid" GridCellSize="180,180"
Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<Grid Background="{StaticResource PhoneAccentBrush}" Margin="5">
<StackPanel>
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineTwo}" TextWrapping="Wrap" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</Grid>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</phone:PivotItem>
<!--Pivot item two-->
<phone:PivotItem Header="second">
<!--Double line list no text wrapping-->
<phone:LongListSelector Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17">
<TextBlock Text="{Binding LineOne}" TextWrapping="NoWrap" Margin="12,0,0,0" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineThree}" TextWrapping="NoWrap" Margin="12,-6,0,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</phone:PivotItem>
</phone:Pivot>
</Grid>
</phone:PhoneApplicationPage>
In this example i created windows phone 8 app using C#/XAML pivot template.
Here is the modified code in MainPage.xaml to display first pivot item longlistselector items in grid format.
<phone:PhoneApplicationPage
x:Class="PivotApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<phone:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<phone:PivotItem Header="first">
<!--Double line list with text wrapping-->
<phone:LongListSelector LayoutMode="Grid" GridCellSize="180,180"
Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<Grid Background="{StaticResource PhoneAccentBrush}" Margin="5">
<StackPanel>
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineTwo}" TextWrapping="Wrap" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</Grid>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</phone:PivotItem>
<!--Pivot item two-->
<phone:PivotItem Header="second">
<!--Double line list no text wrapping-->
<phone:LongListSelector Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17">
<TextBlock Text="{Binding LineOne}" TextWrapping="NoWrap" Margin="12,0,0,0" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineThree}" TextWrapping="NoWrap" Margin="12,-6,0,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</phone:PivotItem>
</phone:Pivot>
</Grid>
</phone:PhoneApplicationPage>